使用 Vuepress 创建自己的技术文档站
本文共 2419 字,大约阅读时间需要 8 分钟。
目录
一、简介
二、创建
注意 VuePress 基于 node 8.0+,查看版本npm命令
node -v
1、安装,
npm install vuepress
2、快速初始化 package.json
npm init -y
3、在 package.json 中添加如下两行
{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" }} 5、新建文件夹 docs,文件夹中创建 README.md,此时文件夹结构如下
+--docs+------README.md+--node_modules+--package.json
6、运行如下命令
npm run docs:dev
7、运行访问 ,效果如下,只有一个搜索框。默认是读取 docs/README.md,但现在没内容,所以是空白。

8、Ctrl + c 结束运行,然后执行命令。
npm run docs:build
9、在 docs 文件夹下新建 guide 文件夹,该文件夹下存放你的 md 文档。文件夹结构如下:
--docs+-----.vuepress+--------------dist // 编译后生成的文件夹+-----guide+------README.md+--node_modules+--package.json
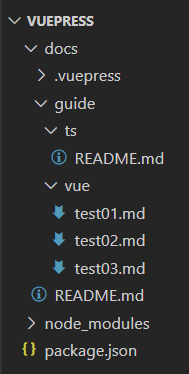
10、下图是我的文件夹目录

三、配置
在 .vuepress 文件夹下创建文件 config.js,添加如下内容
module.exports = { head: [// 设置 favor.ico,html/head 标题中添加 style 标签 ['link', { rel: 'icon', href: `logo.png` }] ], title: '我的技术站', // 设置网站标题 description: '描述:我的技术站', base: '/', //默认路径 themeConfig: {// 主题设置 nav: [{// 右上导航航条 docs/.vuepress 文件夹下 text: '概述', link: '/' }, { text: 'Vue 学习笔记', items:[ {text:'笔记', link: '/guide/vue/test01'}, // 可不写后缀 .md {text:'其它链接', link: 'https://www.baidu.com/'}// 外部链接 ] }, { text: 'Typescript 学习笔记', items:[ {text:'笔记', link: '/guide/ts/'},// 以 ‘/’结束,默认读取 README.md {text:'其它链接', link: 'https://www.baidu.com/'} // 外部链接 ] }], sidebar: {//左侧列表 '/guide/vue/': [{ // 对应导航中的link文件夹路径,注意这里是 ‘/’结束 title: 'Vue 学习', collapsable: true, children: [{ title: '测试01', path: 'test01' }, { title: '测试02', path: 'test02' }, { title: '测试03', path: 'test03' }] }], '/guide/ts/': [{ title: 'Typescript 学习', collapsable: false, children: [{ title: '测试', path: 'test01' }] }], // fallback 侧边栏被最后定义 '/': [''], //不能放在数组第一个,否则会导致右侧栏无法使用 }, // 左侧列表展开级数,默认是 1 sidebarDepth: 6 }} 注意:官网提示 '/' 设置放在最后,否则会混乱。

四、启动
npm run docs:dev
默认地址为 ,默认读取 docs 文件夹下的 README.md 文件
五、效果图
docs/README.md

docs/guide/vue/test01.md

六、编译
命令
npm run docs:build
转载地址:http://sanii.baihongyu.com/
你可能感兴趣的文章
SSM-CRUD(2)---查询
查看>>
SSM-CRUD (3)---查询功能改造
查看>>
Nginx(2)---安装与启动
查看>>
springBoot(5)---整合servlet、Filter、Listener
查看>>
C++ 模板类型参数
查看>>
C++ 非类型模版参数
查看>>
设计模式 依赖倒转原则 & 里氏代换原则
查看>>
DirectX11 光照
查看>>
图形学 图形渲染管线
查看>>
DirectX11 计时和动画
查看>>
DirectX11 光照与材质的相互作用
查看>>
DirectX11 法线向量
查看>>
DirectX11 兰伯特余弦定理(Lambert)
查看>>
DirectX11 漫反射光
查看>>
DirectX11 环境光
查看>>
DirectX11 镜面光
查看>>
DirectX11 三种光照组成对比
查看>>
DirectX11 指定材质
查看>>
DirectX11 平行光
查看>>
DirectX11 点光
查看>>